プログラマのブログなので Markdown filter をインストールした
プログラマはキーボードだけで操作したいと思っている。プログラマがエディタに Vim や Emacs を選ぶのはそういう理由からだろう。同じように BLOG の投稿もできればキーボードだけで済ませたいものだ。なので、このブログでは Markdown で記述していこうと思う。
インストール
Drupal.org の Markdown filter モジュールをダウンロードし、サードパーティ用モジュールフォルダ (sites/all/modules 等)に展開する。モジュール一覧で、Markdown filter を有効にする。
さらに、Text formats (admin/config/content/formats) 管理画面で Markdown filter を利用するように設定する。
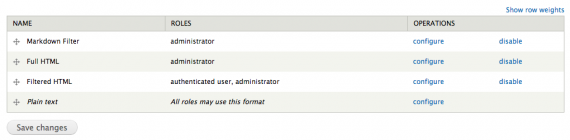
私の環境では、新しい Text format を追加して、そこで Markdown filter を有効にした。Text fomat 名は Markdown Filter にしている。これは自由に設定しても構わない
もちろん、デフォルトで使えるように一番上に設定している。

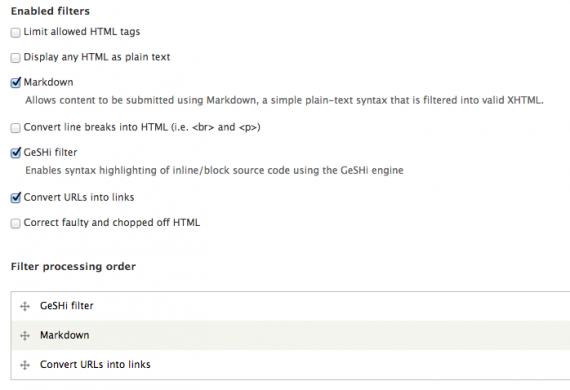
利用するフィルターとしては、 Markdown, GeSHi filter, Convert URLs into links の3つを設定した。順番は GeSHi Filter, Markdown, Convert URLs into links この通りにしておくのが良いだろう。
あとは、上記の他に HTMLを制限する Limit allowed HTML tags を指定しても良い。その場合は最後に追加しておいて、Markdown で変換された HTML を無効にするという使い方になる。
実際に使ってみる
画像については、以前紹介した Insert モジュール を使っているが、他のマークアップは HTML タグを使わず Markdown で記述している。
以前も使っていたのだが、すっかり忘れてしまっている。思い出しながら書いているのだが、しばらくなれるまではガマンだな。
たとえば、以下のように書くと:
##見出し
* いちご
* **キウイフルーツ**
* *パイナップル*
Drupal が気になるのなら [bbsite.jp](http://bbsite.jp/ "BBSite の Web ページ")
を見てね
次のように置き変わってくれる。
見出し
- いちご
- キウイフルーツ
- パイナップル
Drupal が気になるのなら bbsite.jp を見てね
HTML タグというものは書くのが非常に面倒くさいのだが、それを書かなくても HTML タグに置き換えてくれる。 これで、かなり入力が楽になるに違いない。
感想
実はこの投稿も Markdown Filter を使って書いている。練習のためにわざとリンク先を多めにしたり、強調 <strong> を多用したりしている。しかし、 < を < と入力する必要が無いだけでもかなり楽なのではないだろうか。あとは、誤変換が無いように投稿前は必ずプレビューしたほうがよさそうだな。

