2013年7月 Blog 記事アーカイブ
REQUEST_TIME 定数
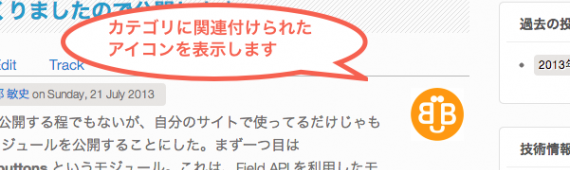
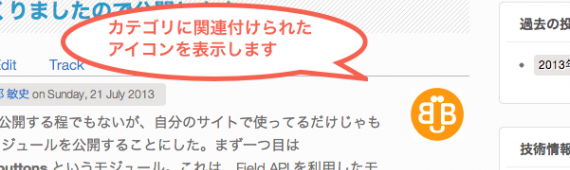
Posted by 宮部 敏史 on 2013-07-29 05:31:12投稿記事のカテゴリ表示をアイコンにするためのモジュールを作りましたので公開します
Posted by 宮部 敏史 on 2013-07-24 02:07:26drupal.org に公開する程でもないが、自分のサイトで使ってるだけじゃもったいないモジュールを公開するシリーズ第二弾。今回は、 bbsite_term_icon というモジュール。このモジュールも Field API を利用したモジュールで、投稿記事のカテゴリの表示をアイコンにするためのモジュール。Drupal 6 とかだと普通にあったような気がするのだが、drupal.org で探すのが大変なので数時間もかけて作ってしまった。
投稿の任意の位置に SNS のボタンを表示できるモジュールをつくりましたので公開します
Posted by 宮部 敏史 on 2013-07-21 10:45:27drupal.org に公開する程でもないが、自分のサイトで使ってるだけじゃもったいないモジュールを公開することにした。まず一つ目は bbsite_sns_buttons というモジュール。これは、Field API を利用したモジュールで、投稿の好きなところに SNS のボタンを貼り付けるもの。 SNS のボタンというのは、 Google+ の +1 ボタンや、 Facebook の いいね!ボタン。
JavaScript ベースのシンタックスハイライター Syntaxhighlighter モジュールをインストールしてみた
Posted by 宮部 敏史 on 2013-07-19 11:43:25先日 GeSHi Filter モジュールを導入したばかりなのだが、JavaScript ベースの Syntaxhighlighter モジュールを導入してみた。コンピュータ技術者というものは、色々と試し、自分が使いやすいと思うものを探し出し、できることならとことんまでカスタマイズする職業である。複数のモジュールを試してみて、どちらが良いかを判断してみようと思う。
プログラマのブログなので Markdown filter をインストールした
Posted by 宮部 敏史 on 2013-07-18 04:38:11Drupal なら Insert モジュールを使えば簡単に本文に画像を貼り付けられる
Posted by 宮部 敏史 on 2013-07-17 12:25:49Mac OS X の常識!? screencapture コマンド
Posted by 宮部 敏史 on 2013-07-16 01:32:01プログラマのブログなのでシンタックスハイライターの GeSHi Filter モジュール を導入した
Posted by 宮部 敏史 on 2013-07-15 04:48:47Drupal のサポート事務所ってことで、ソースコードを記述することが多い。もちろん、このブログでもコードのサンプルを示したりする予定。なので、Syntax Highlighter (シンタックスハイライター)のモジュールを探しているところ。とりあえず、サーバ側で変換してくれるタイプの GeSHi を使ってみることに