Drupal なら Insert モジュールを使えば簡単に本文に画像を貼り付けられる
いまどきの CMS なら WYSIWYG エディタを使って本文書くんだろうけど、なるべくならキーボードだけで入力したい。特にブログみたいに思いつきを素早く書いたり、あんまり時間をかけたくない場合にはキーボードだけで済ませたい。だから僕はテキストエリアに直接入力する。
だけど画像だけはやっぱり入力だと面倒くさいので、入力支援のツールを探していた。
Drupal 6 でブログを書いていた時は、Inline モジュールというのを使っていたんだけど、今回ブログを新しく作る際に Insert モジュールという面白い発想のモジュールを見つけてしまった。
インストール
Insert モジュールのプロジェクトページからファイルをダウンロードし、サードパーティ用モジュールフォルダ (sites/all/modules など)に展開する

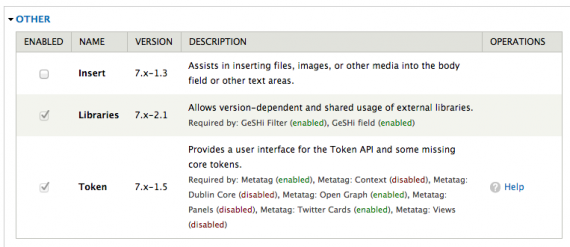
モジュールの管理画面で、Insert モジュールを有効にして保存する
ブログ記事に画像ファイルのフィールドを追加
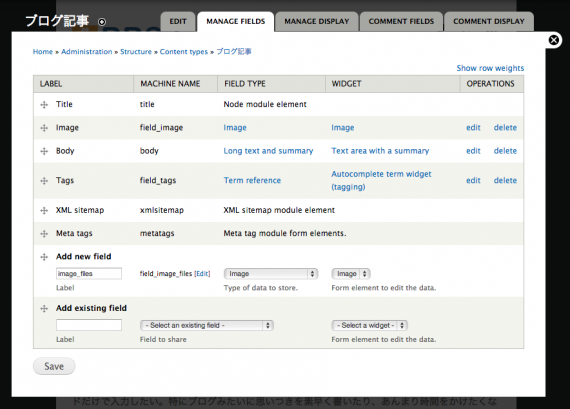
記事に複数の画像を添付出来るように、ブログ記事コンテンツタイプに画像ファイルのフィールドを追加する
※下記説明では、「ブログ記事コンテンツタイプ」に設定しているが、Article などの別のコンテンツタイプや新規に追加したコンテンツタイプに設定しても問題ない。自分のサイトのコンテンツタイプに置き換えて頂きたい。

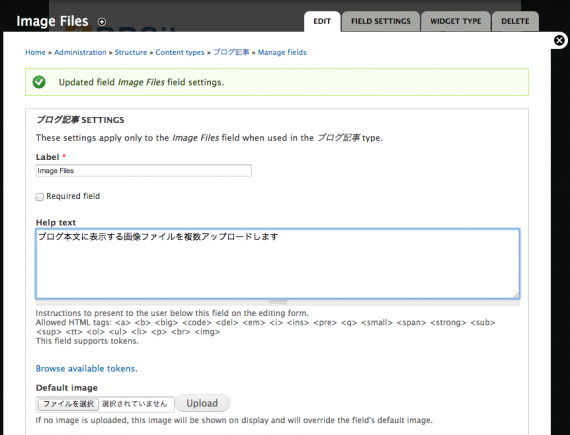
ラベルに Image Files, フィールドタイプとウィジェットに Image を選び保存する

ヘルプテキストには、他の人がわかるように丁寧な説明を書いておく

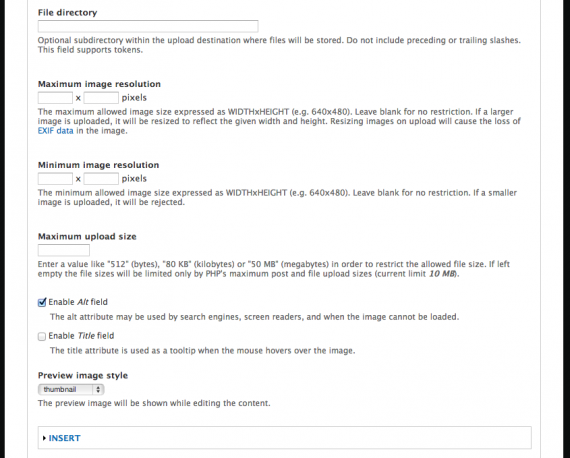
このあたりはそのままでも大丈夫。alt フィールドだけは有効にしておく
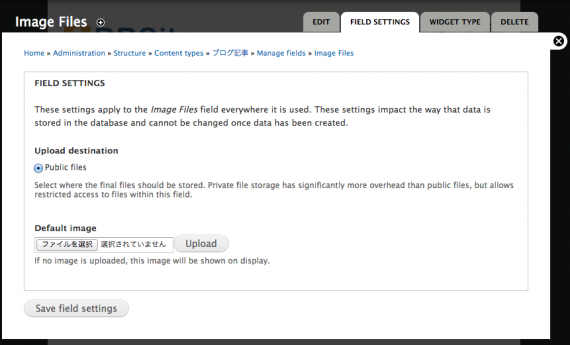
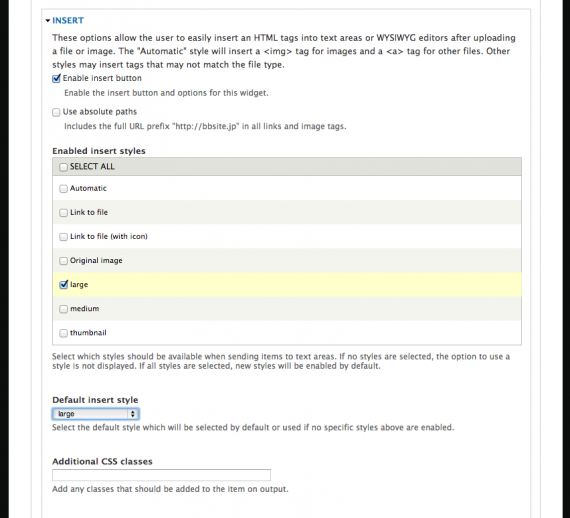
画像の一番下にある INSERT をクリックし、Insert モジュールの設定が出来るようにする

Enable insert button をチェックし、insert ボタンを有効にする。これがないと、本文中に画像を貼り付けられない。
あとは、Enabled Insert Styles を選択する。ここで選択した画像スタイルで本文に画像を貼り付けられる。複数チェックすると、選択メニューが表示されるようになる。デフォルトの画像スタイルも設定しておく。
ちなみに、画像スタイルの設定は、Image styles 画面 admin/config/media/image-styles にある。

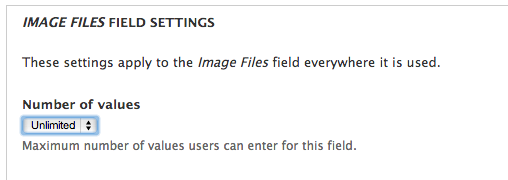
最後に、ブログ記事の Image files フィールドの数を指定する。画像ファイルをいくつでも貼り付けたいので、無制限にした
これで準備は完了である。Drupal のフィールドは非常に便利な機能なのだが、フィールドそのものの追加と、各コンテンツタイプごとにフィールド設定をするのでわかりづらい。
今回 Image FIles フィールドを作成し、ブログ記事に関連付けた。以降は、Image Files フィールドは各コンテンツタイプに追加するのみでよい。各コンテンツタイプのフィールド管理画面で「Add existing field」から Image Files を選択すればよいだけである。
実際に使ってみる
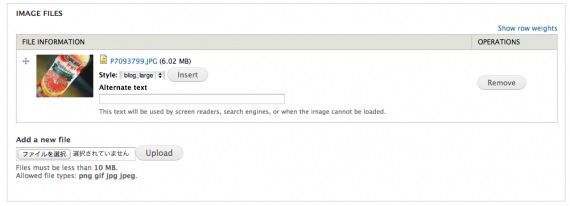
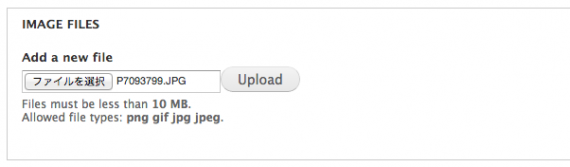
ブログ記事を新規作成し、Image Files フィールドに画像を登録してみる
ファイルを選択したら、Upload ボタンで画像ファイルをアップロードする。

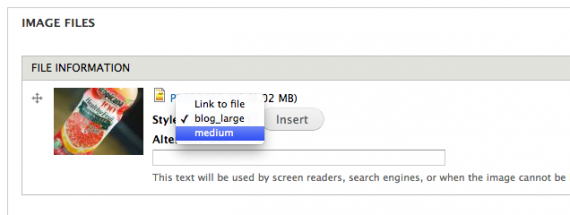
画像スタイルを選択して、Insert ボタンをクリックすると

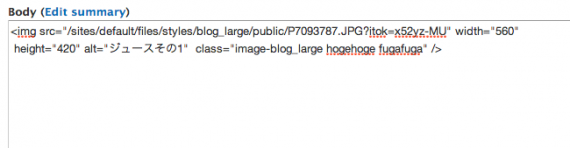
本文入力用のテキストエリアのカーソル一に、img タグが挿入される。
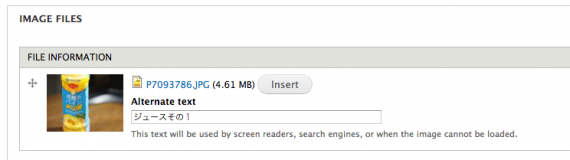
画像フィールドの INSERT 設定画面の所で、画像スタイルを一つしか選択していない時は、
画像スタイルの選択メニューが表示されず、Insert ボタンひとつ押すだけで画像を挿入することが出来る。
感想
別のブログで Insert モジュールを使って画像ファイルを挿入している。写真をアップするだけなので、かなり便利に使っているのだが、今回のように大量の画像ファイルが存在する場合はやはり面倒くさいかもしれない。この記事も Insert モジュールを使っていたのだが、12枚の画像ファイルだとわざわざスクロールして Insert ボタンを押して、また本文入力用のテキストエリアにスクロールして戻るという作業になってしまう。
私には Inline モジュールのほうがよさそうな気がした。ただ、7 にはちゃんと対応してなさそうなんだよね。どうしようかな